「でも、本当にAIだけで”使える”Webサイトなんて作れるの?」
「プロンプト(指示)だけで、どこまで思い通りのものができるんだろう?」
最近、Googleから発表されたGemini 2.5 Pro。そのマルチモーダル性能もさることながら、特に注目されているのが驚異的なコーディング能力です。
そんな疑問を持つ方も多いのではないでしょうか。そこでこの記事では、実際にGemini 2.5 Proを使ってWebサイト制作に挑戦!その実力を徹底検証してみました。
「AIがコードを書く時代が本格的に到来!?」
あなたもAIコーディングの世界を覗いてみませんか?
【実践編1】超シンプルプロンプトでどこまでできる? ~AIの基本性能を探る~
まずは、Gemini 2.5 Proがどれだけ手軽にコードを生成できるのか、簡単なプロンプトで試してみましょう。
プロンプト例
HTMLとCSSで簡単な自己紹介ページを作って。名前はあかね、趣味はAIツール研究、好きな食べ物はカレーライスです。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>あかねの自己紹介</title>
<link rel="stylesheet" href="style.css"> <!- CSSファイルを読み込む ->
</head>
<body>
<div class="profile-card">
<h1>あかねの自己紹介</h1>
<div class="profile-item">
<p><strong>名前:</strong> あかね</p>
</div>
<div class="profile-item">
<p><strong>趣味:</strong> AIツール研究</p>
</div>
<div class="profile-item">
<p><strong>好きな食べ物:</strong> カレーライス</p>
</div>
</div>
</body>
</html>
css
/* ページ全体の基本スタイル */
body {
font-family: 'Helvetica Neue', Arial, sans-serif; /* フォントの種類 */
background-color: #f0f8ff; /* 背景色(薄い水色) */
display: flex; /* 要素を中央に配置するためにFlexboxを使用 */
justify-content: center; /* 水平方向中央揃え */
align-items: center; /* 垂直方向中央揃え */
min-height: 100vh; /* 画面の高さいっぱいに表示 */
margin: 0; /* bodyのデフォルトマージンを削除 */
}
/* 自己紹介カード全体のスタイル */
.profile-card {
background-color: #ffffff; /* カードの背景色(白) */
padding: 30px 40px; /* カード内の余白(上下30px, 左右40px) */
border-radius: 10px; /* カードの角を丸くする */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1); /* カードに影をつける */
text-align: center; /* カード内のテキストを中央揃え */
max-width: 400px; /* カードの最大幅 */
width: 90%; /* 画面幅に対するカードの幅 */
}
/* 見出し (h1) のスタイル */
h1 {
color: #333333; /* 文字色(濃い灰色) */
margin-bottom: 25px; /* 見出しの下の余白 */
border-bottom: 2px solid #e0e0e0; /* 下線を追加 */
padding-bottom: 10px; /* 下線との間隔 */
}
/* 各項目のスタイル */
.profile-item {
margin-bottom: 15px; /* 各項目の下の余白 */
text-align: left; /* 項目内のテキストは左揃え */
}
/* 段落 (p) のスタイル */
p {
color: #555555; /* 文字色(灰色) */
line-height: 1.6; /* 行の高さを調整 */
margin: 0; /* 段落のデフォルトマージンを削除 */
}
/* 太字 (strong) のスタイル */
strong {
color: #000000; /* 文字色(黒) */
display: inline-block; /* インラインブロック要素にする */
width: 120px; /* 項目名の幅を固定(調整可能) */
}

プログラミング初心者でも、これなら簡単にWebページの雛形を作れそうです。指示した内容(名前、趣味、好きな食べ物)もしっかり反映されています。
ただ、デザインは非常にシンプル。もう少し見た目にこだわりたい、レイアウトを調整したい、となると、この簡単な指示だけでは物足りないかもしれません。
【実践編2】本気でWebサイト構築!~詳細プロンプトでAIを使いこなすコツ~
次に、もう少し複雑で実用的なWebサイトを目指してみましょう。ここでは、架空のカフェ「AI Cafe」の紹介ページを作ることにします。
成功の鍵は「プロンプトの具体性」と「段階的な指示」です。
目標
プロンプト作成のコツ
- 具体的な要件定義
どんな要素がどこに欲しいか、明確に伝えます。 - デザインの指定
色(例: #F5F5DCのようなベージュ系、アクセントに#A0522Dブラウン)、フォント(例: Google Fontsの”Noto Sans JP”)、レイアウト(例: FlexboxやGridを使う)、雰囲気(温かみのある、モダン)などを指定します。参考サイトがあればURLを提示するのも効果的です。 - 段階的な指示出し
一気に完成形を求めず、ステップを踏みます。 - フィードバックと修正依頼: 生成されたコードを見て、意図と違う部分があれば具体的に修正を依頼します。「ナビゲーションの文字色をもう少し濃くして」「画像の角を丸くして」など。
実践(Gemini 2.5 Proとの対話イメージ)
架空のカフェ『AI Cafe』の紹介ページのHTML構造を作ってください。ヘッダー、ヒーローセクション、こだわりセクション、メニューセクション、フッターが必要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI Cafe - 未来を味わう、くつろぎの空間</title>
<style>
/* 簡単なスタイル確認用(後で削除またはCSSファイルに移動) */
body { font-family: sans-serif; margin: 0; padding: 0; }
header, footer { background-color: #333; color: #fff; padding: 1em 0; text-align: center; }
header nav ul { list-style: none; padding: 0; margin: 0; }
header nav ul li { display: inline-block; margin: 0 1em; }
header nav ul li a { color: #fff; text-decoration: none; }
#hero { background-color: #f4f4f4; padding: 4em 2em; text-align: center; }
#hero img { max-width: 100%; height: auto; margin-bottom: 1em;}
section { padding: 2em; margin-bottom: 1em; border-bottom: 1px solid #eee; }
section h2 { text-align: center; margin-bottom: 1em; }
.menu-category { margin-bottom: 2em; }
.menu-item { margin-bottom: 1em; border: 1px solid #ddd; padding: 1em; }
.menu-item h4 { margin: 0 0 0.5em 0; }
footer p { margin: 0; font-size: 0.9em; }
</style>
</head>
<body>
<header>
<div class="container">
<h1>AI Cafe</h1>
<nav>
<ul>
<li><a href="#hero">トップ</a></li>
<li><a href="#concept">こだわり</a></li>
<li><a href="#menu">メニュー</a></li>
</ul>
</nav>
</div>
</header>
<main>
<section id="hero">
<div class="container">
<h2>未来を味わう、くつろぎの空間</h2>
<p>AIがあなたの好みを学習し、至高の一杯をご提供します。<br>最新テクノロジーと落ち着いた雰囲気が融合した新しいカフェ体験を。</p>
<a href="#menu" class="cta-button">メニューを見る</a>
</div>
</section>
<section id="concept">
<div class="container">
<h2>AI Cafeのこだわり</h2>
<div>
<h3>1. AIによるパーソナライズドコーヒー</h3>
<p>独自のAIがお客様の好みやその日の気分を分析し、豆の種類、挽き方、抽出方法を最適化。あなただけの一杯をご提案します。</p>
</div>
<div>
<h3>2. 厳選されたスペシャルティコーヒー豆</h3>
<p>世界中から厳選した高品質なスペシャルティコーヒー豆を使用。豆本来の風味を最大限に引き出します。</p>
</div>
<div>
<h3>3. テクノロジーと融合した快適空間</h3>
<p>スマート照明や最適な空調管理、ノイズキャンセリング技術などを導入し、集中したい作業やリラックスタイムに最適な環境を提供します。</p>
</div>
</div>
</section>
<section id="menu">
<div class="container">
<h2>メニュー</h2>
<div class="menu-category">
<h3>ドリンク</h3>
<div class="menu-item">
<h4>AIレコメンドコーヒー</h4>
<p>AIがあなたのために選んだ本日のおすすめコーヒー。</p>
<p>価格: ¥600~</p>
</div>
<div class="menu-item">
<h4>スタンダードドリップコーヒー</h4>
<p>定番のハンドドリップコーヒー。豆の種類を選べます。</p>
<p>価格: ¥550</p>
</div>
<div class="menu-item">
<h4>カフェラテ</h4>
<p>エスプレッソとスチームミルクのハーモニー。</p>
<p>価格: ¥600</p>
</div>
</div>
<div class="menu-category">
<h3>フード</h3>
<div class="menu-item">
<h4>AIデリプレート</h4>
<p>AIが栄養バランスと彩りを考えて組み合わせたデリプレート。</p>
<p>価格: ¥1200</p>
</div>
<div class="menu-item">
<h4>自家製キーマカレー</h4>
<p>スパイス香る自家製キーマカレー。</p>
<p>価格: ¥1000</p>
</div>
</div>
<div class="menu-category">
<h3>デザート</h3>
<div class="menu-item">
<h4>データムースケーキ</h4>
<p>見た目も楽しい、データ構造を模した特製ムースケーキ。</p>
<p>価格: ¥700</p>
</div>
</div>
</div>
</section>
</main>
<footer>
<div class="container">
<p>© 2025 AI Cafe. All Rights Reserved.</p>
<p>住所: 東京都千代田区架空1-2-3 / TEL: 03-xxxx-xxxx</p>
</div>
</footer>
</body>
</html>
このHTML構造をベースに、CSSでデザインを整えたり、JavaScriptで動的な機能を追加したりすることができます。

ありがとう!次にCSSを書いてください。全体的にベージュ(#F5F5DC)を基調とし、アクセントカラーはブラウン(#A0522D)で。フォントはGoogle FontsのNoto Sans JPを使用。ヘッダーはロゴとナビを横並びに。レスポンシブ対応も考慮してください。
前のステップで作成したHTML構造に対して、ご指定の要件(ベージュ基調、アクセントにブラウン、Noto Sans JPフォント、Flexboxヘッダー、レスポンシブ対応)を反映させたCSSを作成します。
まず、HTMLの<head>内にGoogle Fontsを読み込むためのコードを追加してください。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AI Cafe - 未来を味わう、くつろぎの空間</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
次に、style.css という名前で以下のCSSコードを記述します。
/* ==============================
基本スタイル & リセット
============================== */
*,
*::before,
*::after {
box-sizing: border-box; /* 要素の幅計算にpaddingとborderを含める */
}
body {
font-family: 'Noto Sans JP', sans-serif; /* Google Fontsを指定 */
margin: 0;
padding: 0;
background-color: #F5F5DC; /* 基調色: ベージュ */
color: #333; /* 基本の文字色: 濃いグレー */
line-height: 1.6; /* 行間を読みやすく */
}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
margin-bottom: 0.8em;
font-weight: 700; /* やや太字に */
}
p {
margin-top: 0;
margin-bottom: 1em;
}
a {
color: #A0522D; /* リンクの色: ブラウン */
text-decoration: none; /* 下線を消す */
transition: opacity 0.3s ease; /* ホバー時の変化を滑らかに */
}
a:hover {
opacity: 0.7; /* ホバー時に少し透過 */
}
img {
max-width: 100%;
height: auto;
display: block; /* 画像下の余白を防ぐ */
}
/* ==============================
コンテナ
============================== */
.container {
max-width: 1140px; /* コンテンツの最大幅 */
margin-left: auto;
margin-right: auto;
padding-left: 15px; /* 左右の余白 */
padding-right: 15px;
}
/* ==============================
ヘッダー
============================== */
header {
background-color: #A0522D; /* アクセントカラー: ブラウン */
color: #fff; /* 文字色: 白 */
padding: 1em 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); /* 少し影をつける */
}
header .container {
display: flex; /* Flexboxを有効化 */
justify-content: space-between; /* 両端揃え */
align-items: center; /* 垂直方向中央揃え */
}
header h1 {
margin: 0;
font-size: 1.8em;
font-weight: 700;
}
header nav ul {
list-style: none;
padding: 0;
margin: 0;
display: flex; /* ナビ項目を横並び */
}
header nav ul li {
margin-left: 1.5em; /* 各項目間の余白 */
}
header nav ul li a {
color: #fff; /* ナビリンクの色: 白 */
font-weight: 700;
}
header nav ul li a:hover {
opacity: 0.8;
}
/* ==============================
ヒーローセクション
============================== */
#hero {
background-color: #faf0e6; /* ベージュより少し明るい色 (Linen) */
padding: 4em 0; /* 上下の余白を広めに */
text-align: center;
}
#hero h2 {
font-size: 2.5em;
color: #A0522D; /* アクセントカラー: ブラウン */
margin-bottom: 0.5em;
}
#hero p {
font-size: 1.1em;
margin-bottom: 1.5em;
color: #555; /* 少し濃いめのグレー */
}
.cta-button {
display: inline-block;
background-color: #A0522D; /* アクセントカラー: ブラウン */
color: #fff; /* 文字色: 白 */
padding: 0.8em 2em;
border-radius: 5px;
font-weight: 700;
text-transform: uppercase; /* 文字を大文字に */
transition: background-color 0.3s ease;
}
.cta-button:hover {
background-color: #8B4513; /* ホバー時: 少し濃いブラウン (SaddleBrown) */
opacity: 1; /* 通常のリンクホバー効果を打ち消し */
}
/* ==============================
各セクション共通
============================== */
section {
padding: 3em 0; /* セクションの上下余白 */
margin-bottom: 1em; /* セクション間の余白(必要に応じて調整) */
/* border-bottom: 1px solid #e0e0e0; ベージュに馴染む薄い区切り線 */
}
/* 最後のセクションの下線は不要な場合
section:last-of-type {
border-bottom: none;
} */
section h2 {
text-align: center;
font-size: 2em;
color: #A0522D; /* アクセントカラー: ブラウン */
margin-bottom: 1.5em;
}
/* ==============================
こだわりセクション
============================== */
#concept .container > div { /* 各こだわり項目のdiv */
margin-bottom: 2em;
padding: 1.5em;
background-color: #fff; /* 白背景 */
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.05);
}
#concept h3 {
color: #8B4513; /* 少し濃いブラウン */
margin-bottom: 0.5em;
}
/* ==============================
メニューセクション
============================== */
.menu-category {
margin-bottom: 2.5em;
}
.menu-category h3 {
font-size: 1.5em;
color: #8B4513; /* 少し濃いブラウン */
border-bottom: 2px solid #A0522D; /* ブラウンの下線 */
padding-bottom: 0.3em;
margin-bottom: 1em;
display: inline-block; /* 下線の幅を文字幅に合わせる */
}
.menu-item {
background-color: #fff; /* 白背景 */
border: 1px solid #eee; /* 薄い境界線 */
padding: 1.5em;
margin-bottom: 1em;
border-radius: 5px;
transition: box-shadow 0.3s ease;
}
.menu-item:hover {
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); /* ホバー時に影を濃く */
}
.menu-item h4 {
color: #A0522D; /* アクセントカラー: ブラウン */
margin-bottom: 0.3em;
font-size: 1.2em;
}
.menu-item p {
margin-bottom: 0.5em; /* 説明文と価格の間のマージンを狭く */
color: #555;
}
.menu-item p:last-child { /* 価格表示用の最後のpタグ */
margin-bottom: 0;
font-weight: 700;
color: #333;
}
/* ==============================
フッター
============================== */
footer {
background-color: #4d2c1d; /* ヘッダーより濃いブラウン */
color: #e0e0e0; /* 少し明るいグレー */
padding: 2em 0;
text-align: center;
margin-top: 2em; /* メインコンテンツとの間に余白 */
}
footer p {
margin-bottom: 0.5em;
font-size: 0.9em;
}
footer a {
color: #F5F5DC; /* リンクの色: ベージュ */
}
footer a:hover {
color: #fff; /* ホバー時の色: 白 */
opacity: 1;
}
/* ==============================
レスポンシブ対応 (768px以下)
============================== */
@media (max-width: 768px) {
/* ヘッダー: ロゴとナビを縦積み中央揃え */
header .container {
flex-direction: column; /* 縦積みに変更 */
text-align: center;
}
header h1 {
margin-bottom: 0.5em; /* ロゴとナビの間に少し余白 */
}
header nav ul {
flex-direction: column; /* ナビ項目も縦積み */
align-items: center; /* 中央揃え */
}
header nav ul li {
margin-left: 0; /* 横方向のマージンをリセット */
margin-bottom: 0.8em; /* 項目間の縦の余白 */
}
header nav ul li:last-child {
margin-bottom: 0;
}
/* ヒーローセクションの文字サイズ調整 */
#hero h2 {
font-size: 2em;
}
#hero p {
font-size: 1em;
}
/* 各セクションの見出しサイズ調整 */
section h2 {
font-size: 1.8em;
}
/* メニューカテゴリ見出しサイズ調整 */
.menu-category h3 {
font-size: 1.3em;
}
/* フォントサイズ全体を少し調整(必要に応じて) */
body {
font-size: 15px; /* 基本のフォントサイズを少し小さく */
}
}
/* ==============================
レスポンシブ対応 (480px以下)
============================== */
@media (max-width: 480px) {
/* さらに小さい画面での調整 */
#hero {
padding: 3em 0;
}
#hero h2 {
font-size: 1.8em;
}
section {
padding: 2em 0;
}
section h2 {
font-size: 1.6em;
}
.cta-button {
padding: 0.7em 1.5em;
font-size: 0.9em;
}
body {
font-size: 14px; /* さらにフォントサイズを調整 */
}
}
このCSSを style.css として保存し、HTMLファイルと同じフォルダに置くか、適切なパスを指定してHTMLからリンクしてください。これで、ベージュとブラウンを基調とした、レスポンシブ対応のカフェ紹介ページのデザインが適用されます。

いい感じですね!メニューセクションは、各メニューをカード型にして、画像を左、テキストを右に配置してください。
まず、メニューセクション (<section id="menu">) 内の .menu-item の構造を以下のように変更します。各メニュー項目に画像を追加し、テキスト部分を div で囲みます。
<section id="menu">
<div class="container">
<h2>メニュー</h2>
<div class="menu-category">
<h3>ドリンク</h3>
<div class="menu-item">
<div class="menu-item-image">
<img src="images/drink_recommend.jpg" alt="AIレコメンドコーヒー">
</div>
<div class="menu-item-content">
<h4>AIレコメンドコーヒー</h4>
<p>AIがあなたのために選んだ本日のおすすめコーヒー。</p>
<p class="price">価格: ¥600~</p>
</div>
</div>
<div class="menu-item">
<div class="menu-item-image">
<img src="images/drink_drip.jpg" alt="スタンダードドリップコーヒー">
</div>
<div class="menu-item-content">
<h4>スタンダードドリップコーヒー</h4>
<p>定番のハンドドリップコーヒー。豆の種類を選べます。</p>
<p class="price">価格: ¥550</p>
</div>
</div>
<div class="menu-item">
<div class="menu-item-image">
<img src="images/drink_latte.jpg" alt="カフェラテ">
</div>
<div class="menu-item-content">
<h4>カフェラテ</h4>
<p>エスプレッソとスチームミルクのハーモニー。</p>
<p class="price">価格: ¥600</p>
</div>
</div>
</div>
<div class="menu-category">
<h3>フード</h3>
<div class="menu-item">
<div class="menu-item-image">
<img src="images/food_deli.jpg" alt="AIデリプレート">
</div>
<div class="menu-item-content">
<h4>AIデリプレート</h4>
<p>AIが栄養バランスと彩りを考えて組み合わせたデリプレート。</p>
<p class="price">価格: ¥1200</p>
</div>
</div>
<div class="menu-item">
<div class="menu-item-image">
<img src="images/food_curry.jpg" alt="自家製キーマカレー">
</div>
<div class="menu-item-content">
<h4>自家製キーマカレー</h4>
<p>スパイス香る自家製キーマカレー。</p>
<p class="price">価格: ¥1000</p>
</div>
</div>
</div>
<div class="menu-category">
<h3>デザート</h3>
<div class="menu-item">
<div class="menu-item-image">
<img src="images/dessert_mousse.jpg" alt="データムースケーキ">
</div>
<div class="menu-item-content">
<h4>データムースケーキ</h4>
<p>見た目も楽しい、データ構造を模した特製ムースケーキ。</p>
<p class="price">価格: ¥700</p>
</div>
</div>
</div>
</div>
</section>
次に、style.css を以下のように更新します。既存の .menu-item スタイルを変更し、.menu-item-image と .menu-item-content のスタイルを追加します。レスポンシブ部分も調整します。
/* === style.css (前のコードに追加・修正) === */
/* ... (他のスタイルは省略) ... */
/* ==============================
メニューセクション (修正後)
============================== */
.menu-category {
margin-bottom: 2.5em;
}
.menu-category h3 {
font-size: 1.5em;
color: #8B4513; /* 少し濃いブラウン */
border-bottom: 2px solid #A0522D; /* ブラウンの下線 */
padding-bottom: 0.3em;
margin-bottom: 1em;
display: inline-block; /* 下線の幅を文字幅に合わせる */
}
/* --- ▼ここから修正・追加▼ --- */
.menu-item {
display: flex; /* Flexboxを有効化して横並びに */
align-items: center; /* 垂直方向の中央揃え */
background-color: #fff;
border: 1px solid #eee;
padding: 1em; /* パディングを少し調整 */
margin-bottom: 1.5em; /* カード間の余白 */
border-radius: 8px; /* 角を少し丸める */
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.05); /* 影を少しつける */
transition: box-shadow 0.3s ease;
gap: 1.5em; /* 画像とテキスト間の隙間 */
}
.menu-item:hover {
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1); /* ホバー時の影を強調 */
}
.menu-item-image {
flex-shrink: 0; /* 画像コンテナが縮まないように */
width: 120px; /* 画像コンテナの幅を指定 */
height: 120px; /* 画像コンテナの高さを指定 (正方形に近く) */
}
.menu-item-image img {
width: 100%;
height: 100%;
object-fit: cover; /* 画像を指定したサイズでトリミング */
border-radius: 5px; /* 画像の角も少し丸める */
}
.menu-item-content {
flex-grow: 1; /* テキスト部分が残りのスペースを埋める */
}
.menu-item-content h4 {
color: #A0522D; /* アクセントカラー: ブラウン */
margin-bottom: 0.3em;
font-size: 1.2em;
}
.menu-item-content p {
margin-bottom: 0.5em;
color: #555;
font-size: 0.95em; /* 説明文のフォントサイズを少し調整 */
}
/* 価格表示用のスタイル */
.menu-item-content p.price {
margin-bottom: 0;
font-weight: 700;
color: #333;
font-size: 1em; /* 価格のフォントサイズ */
text-align: right; /* 価格を右寄せにする場合 */
}
/* --- ▲ここまで修正・追加▲ --- */
/* ... (フッタースタイルは省略) ... */
/* ==============================
レスポンシブ対応 (768px以下)
============================== */
@media (max-width: 768px) {
/* ... (他のレスポンシブスタイルは省略) ... */
/* --- ▼メニューセクションのレスポンシブ調整▼ --- */
.menu-item {
/* 画像とテキストを縦積みに戻す場合はコメント解除
flex-direction: column;
align-items: flex-start; /* 左寄せに戻す */
/* gap: 1em; /* 縦方向の隙間 */ */
}
/* .menu-item-image {
width: 100%; /* 画像幅をカード幅いっぱいに */
/* height: auto; /* 高さは自動調整 */
/* max-height: 200px; /* 最大高さを制限 (任意) */
/* margin-bottom: 1em; /* 画像とテキストの間のマージン */
/* } */
/* .menu-item-content p.price {
text-align: left; /* 価格の右寄せを解除 */
/* } */
/* --- ▲メニューセクションのレスポンシブ調整▲ --- */
/* ... (他のレスポンシブスタイルは省略) ... */
}
/* ==============================
レスポンシブ対応 (480px以下)
============================== */
@media (max-width: 480px) {
/* ... (他のレスポンシブスタイルは省略) ... */
/* --- ▼小さい画面でのメニュー調整▼ --- */
.menu-item {
flex-direction: column; /* スマートフォンでは縦積みに */
align-items: flex-start; /* 左寄せ */
gap: 1em;
}
.menu-item-image {
width: 100%; /* 画像幅を100%に */
height: auto;
max-height: 180px; /* 最大高さを少し小さく */
}
.menu-item-content p.price {
text-align: left; /* 価格を左寄せに戻す */
}
/* --- ▲小さい画面でのメニュー調整▲ --- */
/* ... (他のレスポンシブスタイルは省略) ... */
}

ヒーローセクションに、JavaScriptで3枚の画像がフェードイン・アウトするシンプルなスライダーを追加できますか?
まず、ヒーローセクション (<section id="hero">) のHTML構造を以下のように変更します。画像を配置するコンテナと、テキストコンテンツを配置するコンテナを分けます。
<section id="hero">
<div class="hero-slider">
<img src="images/hero-image-1.jpg" alt="AI Cafe 店内イメージ 1" class="slide active">
<img src="images/hero-image-2.jpg" alt="AI Cafe コーヒーイメージ" class="slide">
<img src="images/hero-image-3.jpg" alt="AI Cafe 外観イメージ" class="slide">
</div>
<div class="hero-content">
<div class="container">
<h2>未来を味わう、くつろぎの空間</h2>
<p>AIがあなたの好みを学習し、至高の一杯をご提供します。<br>最新テクノロジーと落ち着いた雰囲気が融合した新しいカフェ体験を。</p>
<a href="#menu" class="cta-button">メニューを見る</a>
</div>
</div>
</section>
次に、style.css にスライダー用のスタイルを追加し、ヒーローセクションの既存スタイルを調整します。
/* === style.css (ヒーローセクション周りを修正・追加) === */
/* ... (他のスタイルは省略) ... */
/* ==============================
ヒーローセクション (スライダー対応)
============================== */
#hero {
position: relative; /* スライダーとテキストコンテンツの絶対配置の基準点 */
height: 70vh; /* ビューポートの高さの70% (調整可能) */
min-height: 450px; /* 最小の高さを確保 */
color: #fff; /* テキストの基本色を白に */
display: flex; /* hero-contentを中央揃えにするため */
align-items: center;
justify-content: center;
text-align: center;
overflow: hidden; /* コンテナからはみ出す要素を隠す */
/* background-color は画像が担当するので削除 */
/* padding は hero-content で設定するので削除 */
}
.hero-slider {
position: absolute; /* 親要素(#hero)に対して絶対配置 */
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1; /* テキストより後ろに配置 */
}
.hero-slider .slide {
position: absolute; /* スライダー内で重ねて配置 */
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover; /* 画像をコンテナいっぱいに表示 (トリミングあり) */
opacity: 0; /* 初期状態は透明 */
transition: opacity 1.5s ease-in-out; /* フェード効果 (1.5秒かける) */
}
.hero-slider .slide.active {
opacity: 1; /* 表示中のスライドは不透明に */
}
.hero-content {
position: relative; /* スライダーの上に表示 */
z-index: 2; /* スライダーより手前 */
background-color: rgba(0, 0, 0, 0.4); /* 半透明の黒背景でテキストを読みやすく */
padding: 2em 1.5em;
border-radius: 8px;
max-width: 90%; /* 幅が広がりすぎないように */
}
/* .container はhero-content内で使用 */
#hero .hero-content .container {
padding: 0; /* hero-contentでpaddingを設定したのでリセット */
max-width: 100%; /* 親要素(hero-content)の幅に合わせる */
}
#hero .hero-content h2 {
font-size: 2.5em;
color: #fff; /* 強制的に白 */
margin-bottom: 0.5em;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.6); /* 影をつけて読みやすく */
}
#hero .hero-content p {
font-size: 1.1em;
color: #f0f0f0; /* やや明るい白 */
margin-bottom: 1.5em;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.6); /* 影をつけて読みやすく */
}
/* ボタンのスタイルは流用、必要なら微調整 */
#hero .hero-content .cta-button {
/* 例: background-color: #A0522D; color: #fff; padding: ... */
/* 既存のスタイルが適用されるはず */
}
#hero .hero-content .cta-button:hover {
/* 例: background-color: #8B4513; */
/* 既存のスタイルが適用されるはず */
}
/* --- レスポンシブ調整 --- */
@media (max-width: 768px) {
#hero {
height: 60vh;
min-height: 400px;
}
#hero .hero-content h2 {
font-size: 2em;
}
#hero .hero-content p {
font-size: 1em;
}
.hero-content {
padding: 1.5em 1em;
max-width: 85%;
}
}
@media (max-width: 480px) {
#hero {
height: 55vh;
min-height: 350px;
}
#hero .hero-content h2 {
font-size: 1.8em;
}
#hero .hero-content p {
font-size: 0.9em;
}
.hero-content {
padding: 1em 0.8em;
max-width: 90%;
}
}
/* ... (他のスタイルは省略) ... */
HTMLファイルの </body> タグの直前に、JavaScriptファイルを読み込むための <script> タグを追加します。
<script src="script.js"></script>
</body>
</html>
次に、script.js という名前のファイルを作成し、以下のJavaScriptコードを記述します。
// script.js
// DOMが完全に読み込まれてから実行
document.addEventListener('DOMContentLoaded', function() {
// スライダー要素を取得
const slider = document.querySelector('.hero-slider');
if (!slider) return; // スライダー要素がなければ何もしない
const slides = slider.querySelectorAll('.slide');
if (slides.length <= 1) return; // スライドが1枚以下なら何もしない
let currentSlideIndex = 0; // 現在表示中のスライドのインデックス
const slideIntervalTime = 5000; // 画像切り替え間隔 (5000ms = 5秒)
function showNextSlide() {
// 現在のスライドから 'active' クラスを削除
slides[currentSlideIndex].classList.remove('active');
// 次のスライドのインデックスを計算 (最後まで行ったら最初に戻る)
currentSlideIndex = (currentSlideIndex + 1) % slides.length;
// 次のスライドに 'active' クラスを追加
slides[currentSlideIndex].classList.add('active');
}
// 指定した間隔で showNextSlide 関数を繰り返し実行
setInterval(showNextSlide, slideIntervalTime);
});
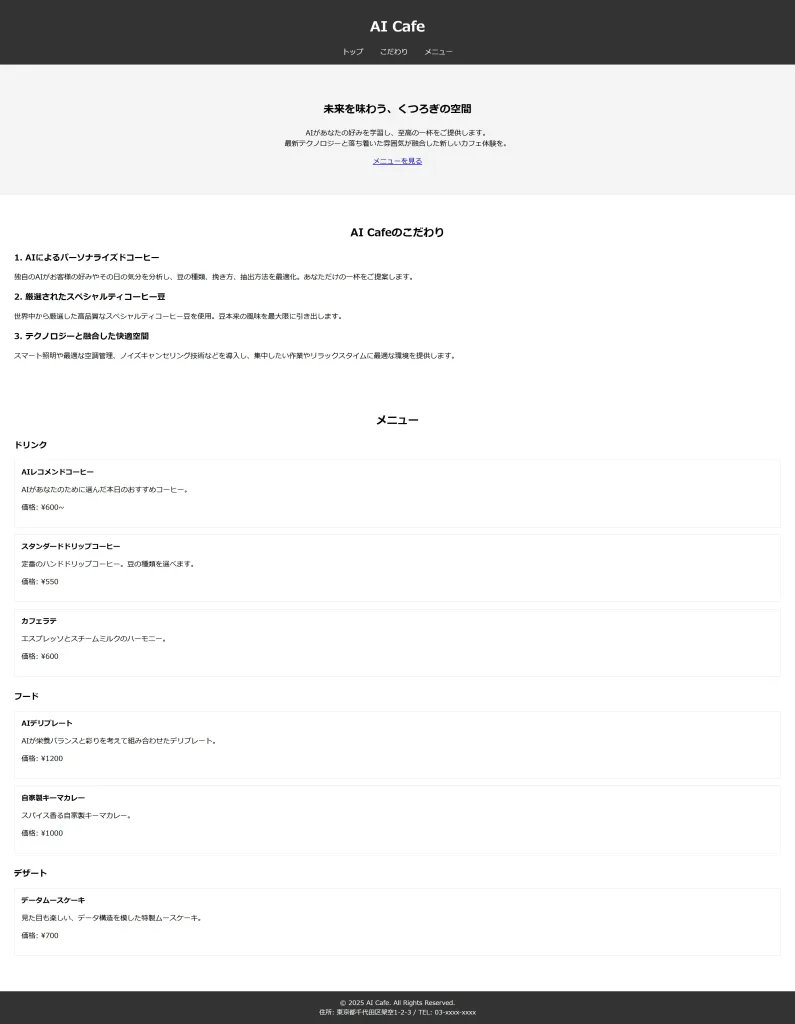
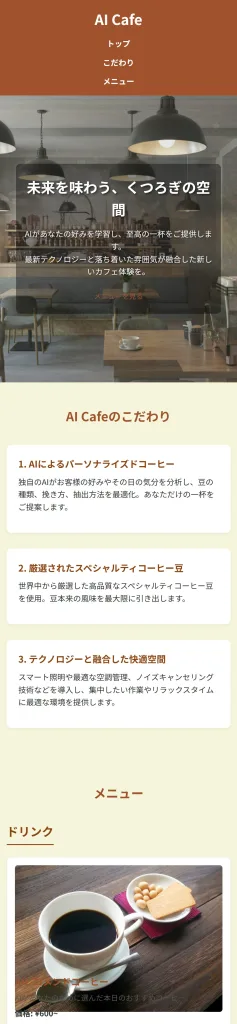
PCサイト

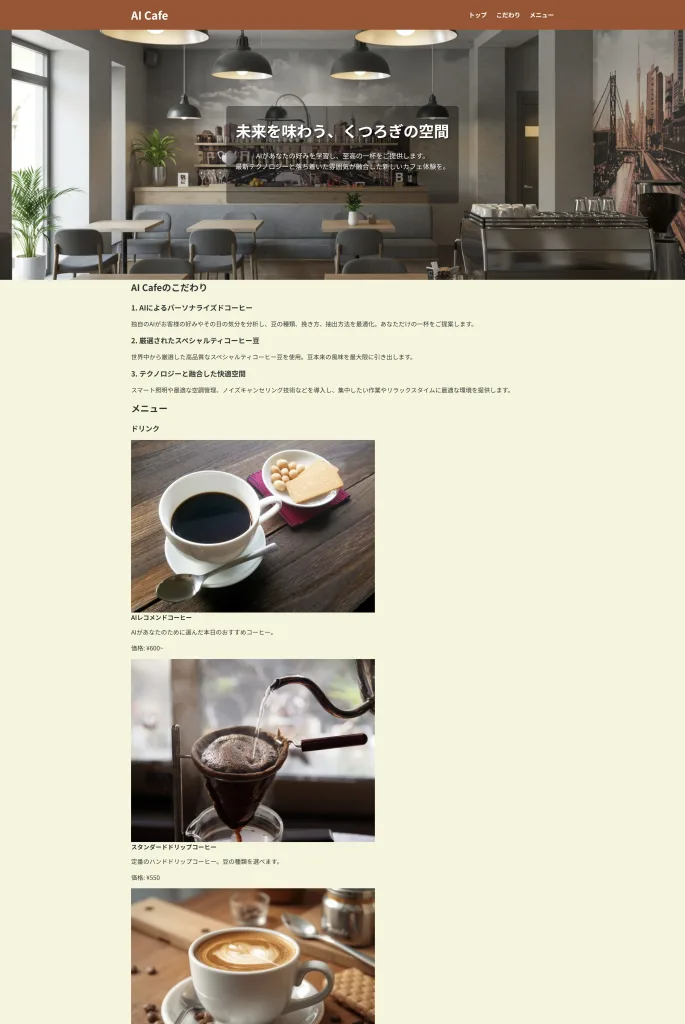
スマホサイト

対話を繰り返しながら理想の形に近づけていきます。途中、「この部分のデザインがイマイチだな」と思えば、さらに具体的な指示を出して修正してもらいます。
簡単なプロンプトの時とは比べ物にならないほど、本格的で「使える」Webサイトが形になってきました。詳細な指示を出せば、かなり複雑なレイアウトやデザイン、簡単な動き(JavaScript)までGemini 2.5 Proは対応してくれるようです。
まさに「AIとの共同作業」でWebサイトを作り上げていく感覚。プロンプトを工夫する試行錯誤は必要ですが、その分、思い通りのものができた時の達成感は大きいです!
Gemini 2.5 ProによるWebサイト作成:メリット・デメリットと注意点
今回の検証を通して感じた、Gemini 2.5 ProをWebサイト制作に使うメリットとデメリット、そして注意点をまとめます。
メリット
圧倒的な開発スピード
特にHTML/CSSの基本的な構造や定型コードの生成は爆速。
アイデアを手軽に形に
コーディングの知識が浅くても、プロンプトで指示すればプロトタイプがすぐ作れる。
学習ツールとして
生成されたコードを読むことで、新しい書き方や技術を学べる。
面倒な作業の削減
繰り返し書くようなコードを任せられる。
デメリット
複雑すぎる要件の限界
非常に高度なロジックや、完全に独創的なUI/UXをゼロから作るのはまだ難しい場面も。
品質チェックは必須
生成されたコードが常に完璧とは限らない。バグがないか、セキュリティ的に問題ないか、人間によるチェックと修正が必要。
プロンプトのスキル依存
期待通りの出力を得るには、的確な指示を出す「プロンプトエンジニアリング」の能力が重要になる。
AIは強力な「アシスタント」ですが、万能ではありません。生成されたコードを鵜呑みにせず、必ず内容を理解し、テストすることが重要です。最終的な品質に対する責任は、開発者自身にあります。
まとめ:AIと共に創るWebサイト作成の未来
Gemini 2.5 Proは、Webサイト制作のあり方を大きく変える可能性を秘めていると感じました。簡単なプロンプトでも基本的なページを瞬時に生成でき、詳細な指示を与えれば、かなり本格的なWebサイト構築も可能です。
もちろん、AIがすべてを解決してくれるわけではありません。しかし、面倒な作業をAIに任せ、人間はより創造的な部分や最終的な品質向上に集中できるようになる未来は、そう遠くないのかもしれません。
「Webサイト作りって難しそう…」と思っていたあなたも、Gemini 2.5 ProのようなAIアシスタントを活用すれば、思ったよりずっと手軽に、そして楽しく開発を始められるはずです。
ぜひ、あなたもGemini 2.5 Proで、未来のWebサイトの開発を体験してみませんか?
この記事が、あなたのAI活用やWeb制作のヒントになれば幸いです。